Sketch是OS X下一款小而美的矢量绘图工具,在设计圈内非常有名气。周末闲(mu)来(you)无(mei)事(zi),决定用sketch画图标玩。
首先下了个盗版Sketch(未来一定支持正版,主要是太穷o(╯□╰)o)

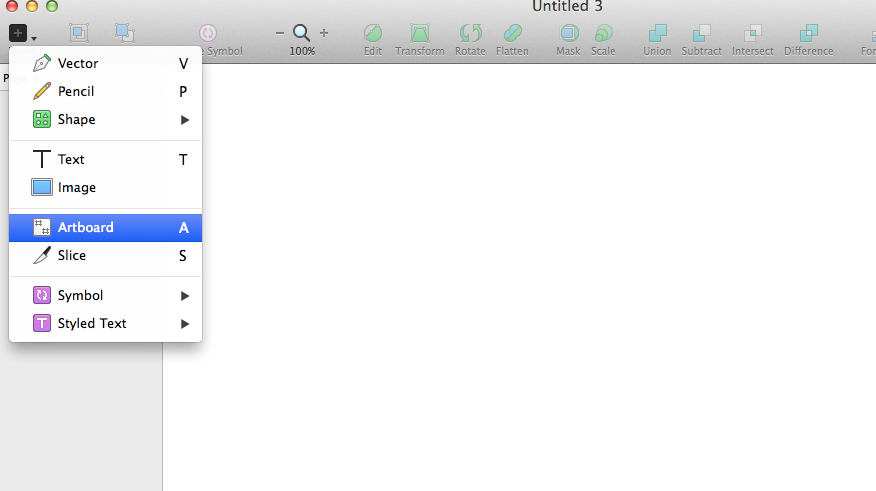
打开Sketch,创建个Airboard

再创建一个矩形,占满整个airboard,在右侧填充上颜色,加上渐变,当做背景。

接下来,sketch有专门的模板,帮你生成IOS或OS X的icon轮廓,新建一个,然后拷贝到之前的airboard内
![]()
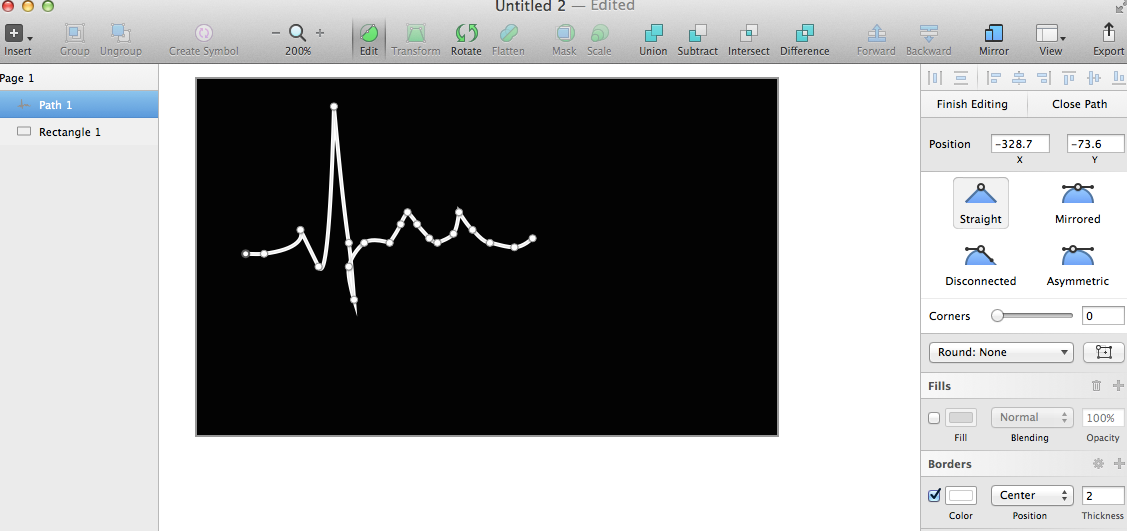
然后就可以发挥想象,添加三角形、矩形、线、甚至是vector(在画监视器时,用来绘制心电图了,用触摸板来调整还是有点痛苦的),来完成icon的绘制了。
下面的图是用vector画的心电图。。。即兴而为,非常的不标准。

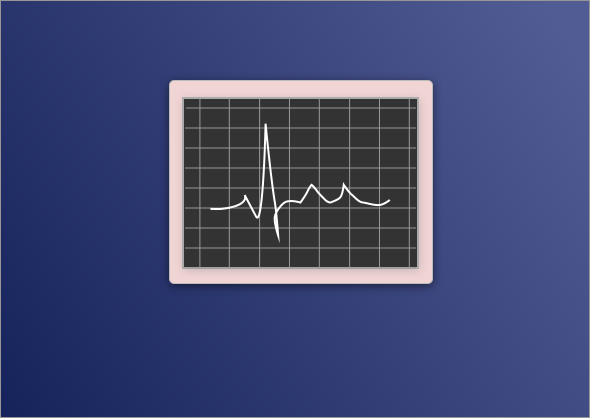
下面是我花了20分钟画的两个icon(sketch就是这么简单、容易上手), 一个是简版的IOS safari,另一个是OS X的监视器。都比较rough,慢慢改进吧。
Safari icon

监视器

sketch体积可能是photoshop的几十甚至是几百分之一,功能上或许不是那么全,但作为数字时代的产物,这款小而美的app,替代ps野心十足。如果你是设计师,或者跟我一样,也把设计当业余爱好的话,sketch值得拥有。
comments powered by Disqus